مقالاتی که alt tag تصاویر محتوا داشته باشند بسیار جذاب تر هستند و باعث ترغیب خواننده می شوند، مخصوصا اگر تصاویر به خوبی انتخاب شده باشند، می توانند ترافیک سایت شما را بالا ببرد و رتبه خوبی در نتایج جستجوی تصویر موتورهای جستجو کسب کنند.
ولی فراموش نکنید که تصاویر شما باید یک alt tag مناسب داشته باشند. متن جایگزین به خزنده های موتورهای جستجو کمک می کند تا راحت تر بفهمند تصاویر شما در مورد چه موضوعی است و شانس بالا آمدن سایت شما را بالاتر می برند.
اگر در سایت وردپرسی خود، برای متن جایگزین تصاویر چراغ نارنجی کسب کرده اید، این مقاله از برند ایده را دست ندهید.
متن جایگزین یا alt tag تصاویر محتوا چیست؟
در تمام تصاویر به کار رفته در یک وب سایت باید در alt tag آن تصویر توضیح کوتاهی در مورد آن تصویر داده شود. این تگ میتواند به عنوان متنی جایگزین برای تصاویر به هنگام خطا در بارگذاری نیز مورد استفاده قرار گیرد تا کاربران در صورت عدم نمایش تصویر، از مفهوم و عملکرد آن باخبر شوند.
علاوه بر این، مرورگرها قابلیتی دارند که معمولاً افراد نابینا یا دارای اختلال بینایی برای شنیدن مطالب آنلاین از آن استفاده میکنند. خواندن این تگها توسط مرورگر، انتقال مفهوم و محتوای تصاویر را برای این افراد امکانپذیر میکند. اما این تنها کاربرد تگ Alt نیست!

tag alt به چه منظور استفاده می شود؟
در تمام تصاویر به کار رفته در یک وبسایت، تگ Alt توصیفکننده موضوعی است که از تصویر استنباط میشود. این تگ میتواند به عنوان متنی جایگزین برای تصاویر به هنگام خطا در بارگذاری نیز مورد استفاده قرار گیرد تا کاربران در صورت عدم نمایش تصویر، از مفهوم و عملکرد آن باخبر شوند.
کد زیر نمونه یک تگ تصویر HTML کامل است;
<img src=“image.jpg” alt=“image description” title=“image tooltip”>
همانطور که مشاهده میکنید در کد بالا 3 قسمت وجود دارد که در زیر کاربرد هر کدام را بررسی میکنیم;
- img src: این بخش، مرتبط با آدرس تصویر است. برای آنکه تصویری را در محتوای سایت خود قرار دهید، باید آدرس تصویر در محلی که ذخیره شده است را در این قسمت قرار دهید.
- alt: این بخش مرتبط با تگ alt است. در بین علامت نقل قول، باید تگ Alt مورد نظر خود را قرار دهید.
- title: این بخش عنوان تصویر شماست. در این بخش باید برای تصویر خود عنوان مناسب قرار دهید.
اگرچه ویژگیهای عنوان و Alt در یک تصویر، از لحاظ تکنیکی تگ محسوب نمیشوند، اما با نام تگ عنوان و تگ Alt شناخته می شوند. تگ Alt مفهوم و کاربرد تصویر را توصیف میکند. پس اگر از یک تصویر به عنوان دکمه خرید محصول X استفاده کرده اید، در alt text باید چنین گفته شود: “دکمه خرید محصول X”
چگونه بفهمیم تصویری دارای alt tag تصاویر محتوا است؟
با قرار گرفتن نشانگر موس روی تصویر، تگ عنوان ظاهر می شود. از تگ alt می توانید به عنوان یک راهنما یا پیشنهاد جذاب برای تشویق کاربران به کلیک بر روی عکس باشد. بنابراین، در مورد مثال تصویر دکمه خرید محصول، تگ عنوان میتواند یک Call to Action مانند خرید محصول X تنها با %20 تخفیف باشد.
تاثیر تگ Alt بر سئو سایت
گوگل به تگ alt تصاویر ارزش بسیاری می دهد. از نظر گوگل برای اینکه تصاویر آسانتر فهمیده شوند و موضوع محتوای پیرامون آن مشخص شود، alt tag می تواند تاثیر زیادی داشته باشد. ارزش تصاویر در گوگل به قدری زیاد است که سرویس Google Image را به روش های جستجو خود اضافه کرده است.

به همین دلیل در Yoast SEO، به طور اختصاصی alt tag تصاویر بررسی می شود. یعنی باید در محتوای شما یک تصویر با alt tag حاوی عبارت کلیدی کانونی وجود داشته باشد.
استفاده از کلمات کلیدی در alt tag
استفاده از کلمات کلیدی در alt tag تصاویر بسیار مفید است ولی این به این معنی نیست که در این کار افراط کنید. اگر شما بتوانید تصاویر باکیفیت و مرتبط با محتوای خود تولید و از مترادف های کلمه کلیدی خود در آن استفاده کنید هم می توانید شانس بالا آمادن محتوای خود را افزایش دهید.
تگ Alt و تگ عنوان در وردپرس
اگر از وردپرس برای مدیریت محتوای وبسایت و وبلاگ خود استفاده میکنید، میتوانید از قابلیتهای در نظر گرفته شده برای تگ عنوان و تگ Alt تصاویر بهره گیرید. وردپرس به طور پیشفرض نامی که تصاویر با آن ذخیره میشوند را برای تگ عنوان یا نام تصویر در مطلب در نظر میگیرد. اگر این نام با محتوای شما ارتباطی نداشته باشد بهتر آن را تغییر دهید.
alt tag تصاویر در گوشی موبایل
عکس هایی که با گوشی یا دوربین عکاسی گرفته می شود، با نام خاصی ذخیره می شود که ربطی به محتوای تصویر ندارد، پس بهتر است آن را تغییر دهید. بعد از نوشتن عنوان، اگر متنی برای alt tag تصویر در نظر ندارید می توانید همان عنوان را در متن جایگزین هم استفاده کنید. در حالت کلی این کار را توصیه نمی کنیم ولی از خالی ماندن آن بهتر است.
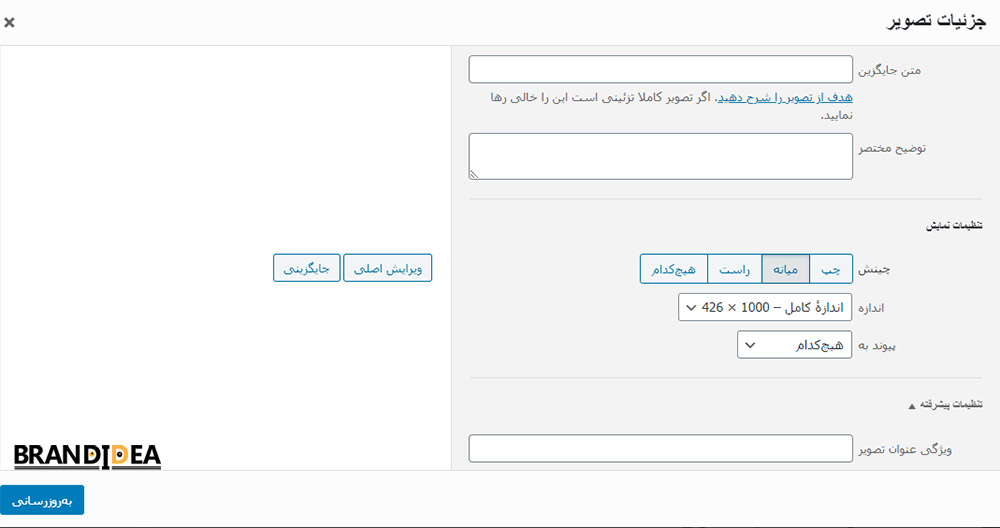
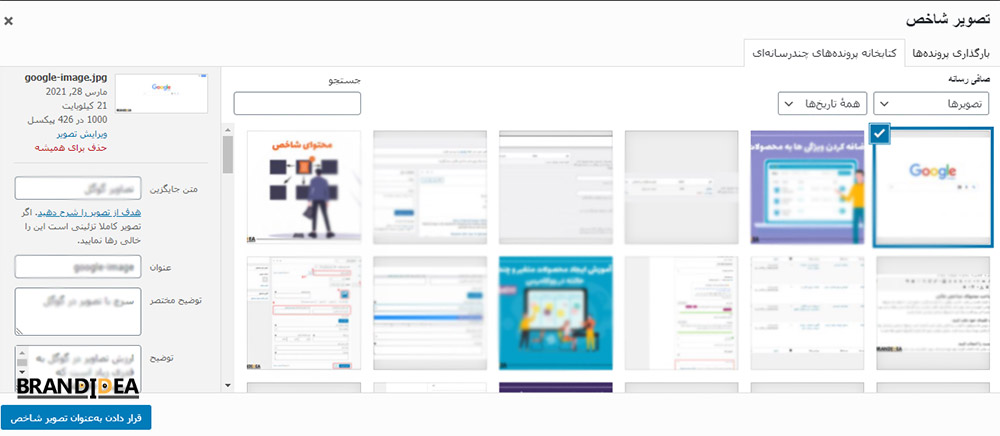
چگونه در وردپرس alt tag به تصاویر اضافه کنیم؟
وردپرس کار را برای گذاشتن alt tag به تصاویر راحت تر کرده است. گام های زیر را دنبال کنید تا به راحتی به تصاویر خود عنوان و متن جایگزین اضافه کنید. هیچ دلیلی نمی توانید برای اضافه نکردن متن جایگزین به تصاویر خود داشته باشید. اینکار بسیار ساده است ولی میتواند سئوی وبسایت شما را به میزان زیادی بهبود دهد و جایگاه بهتری در نتایج موتورهای جستجو کسب کنید.

- وارد مدیریت خود در وردپرس شوید.
- وارد یکی از نوشته ها یا برگه های خود برای ویرایش شوید.
- در سایدبار سمت چپ روی “تصویر شاخص” کلیک کنید.
- عنوان و متن جایگزین تصویر را اضافه کنید.
- روی گزینه به روز رسانی کلیک کنید.
نتیجه مقاله alt tag تصاویر محتوا
شاید باورش سخت باشد ولی انتخاب متن جایگزین برای تصاویر می تواند در سئو سایت شما تاثیر بسیاری داشته باشد و ترافیک سایت شما را بالا ببرد. برای مثال فکر کنید کاربری در گوگل دنبال محتوای خاصی می گردد و در هنگام اسکرول کردن یک تصویر جالب در مورد محتوای مورد نظرش ببیند. در این صورت ترغیب می شود که روی سایت کلیک کرده و محتوای آن تصویر را ببیند. حتی این کاربر می تواند تبدیل به مشتری شود.
فراموش نکنید…
اگر در سایت خود تصاویری دارید که هیچ تگ و عنوانی ندارند، بهتر است زمانی را به نوشتن عناوین و تگهای Alt مناسب برایشان اختصاص دهید. مطمئن باشید که این کار نه تنها وقت کمی از شما میگیرد، بلکه به وضعیت شما در نتایج موتورهای جستجو نیز کمک میکند.